Web Design & Business Tips
O N T H E B L O G


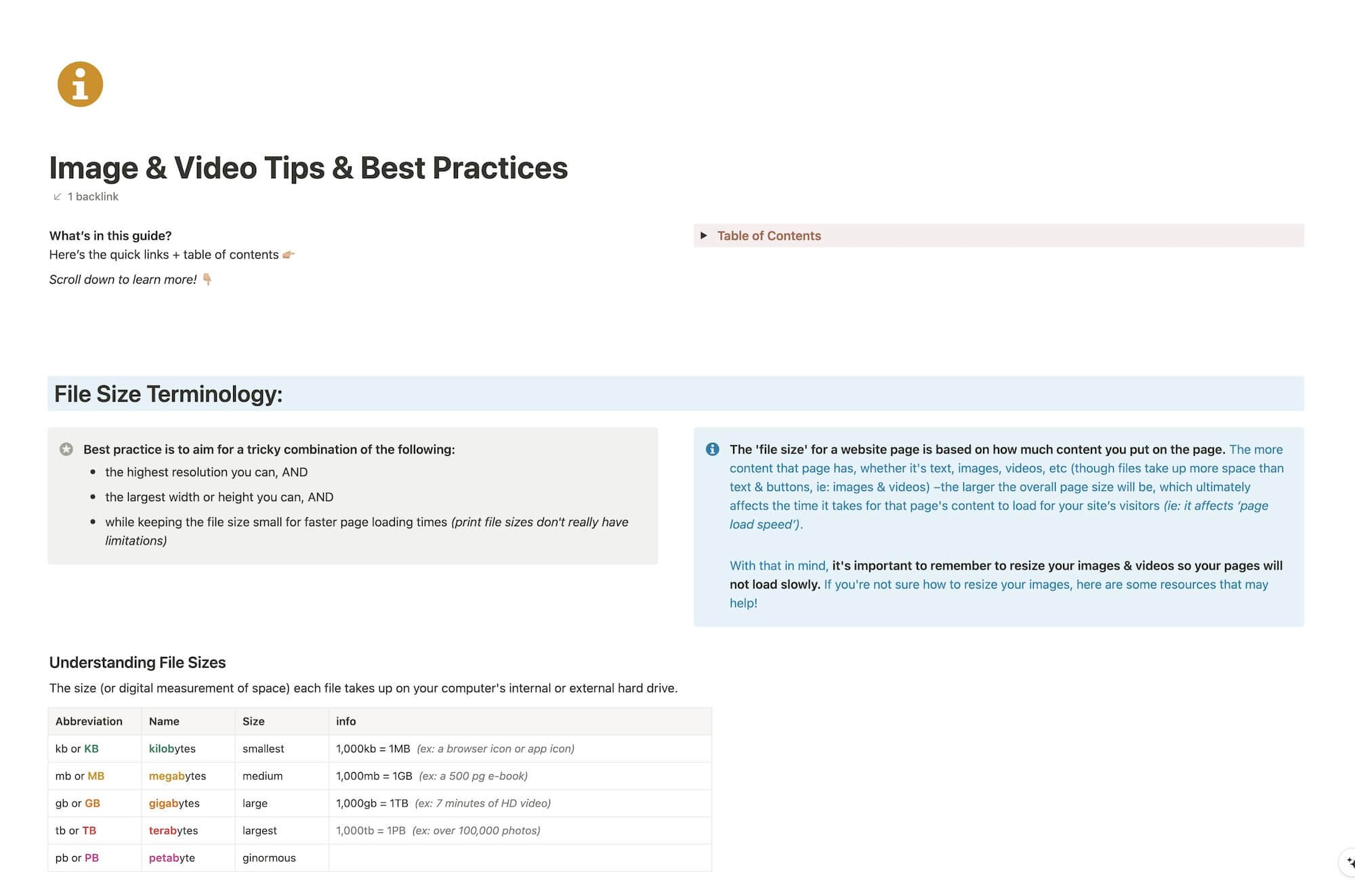
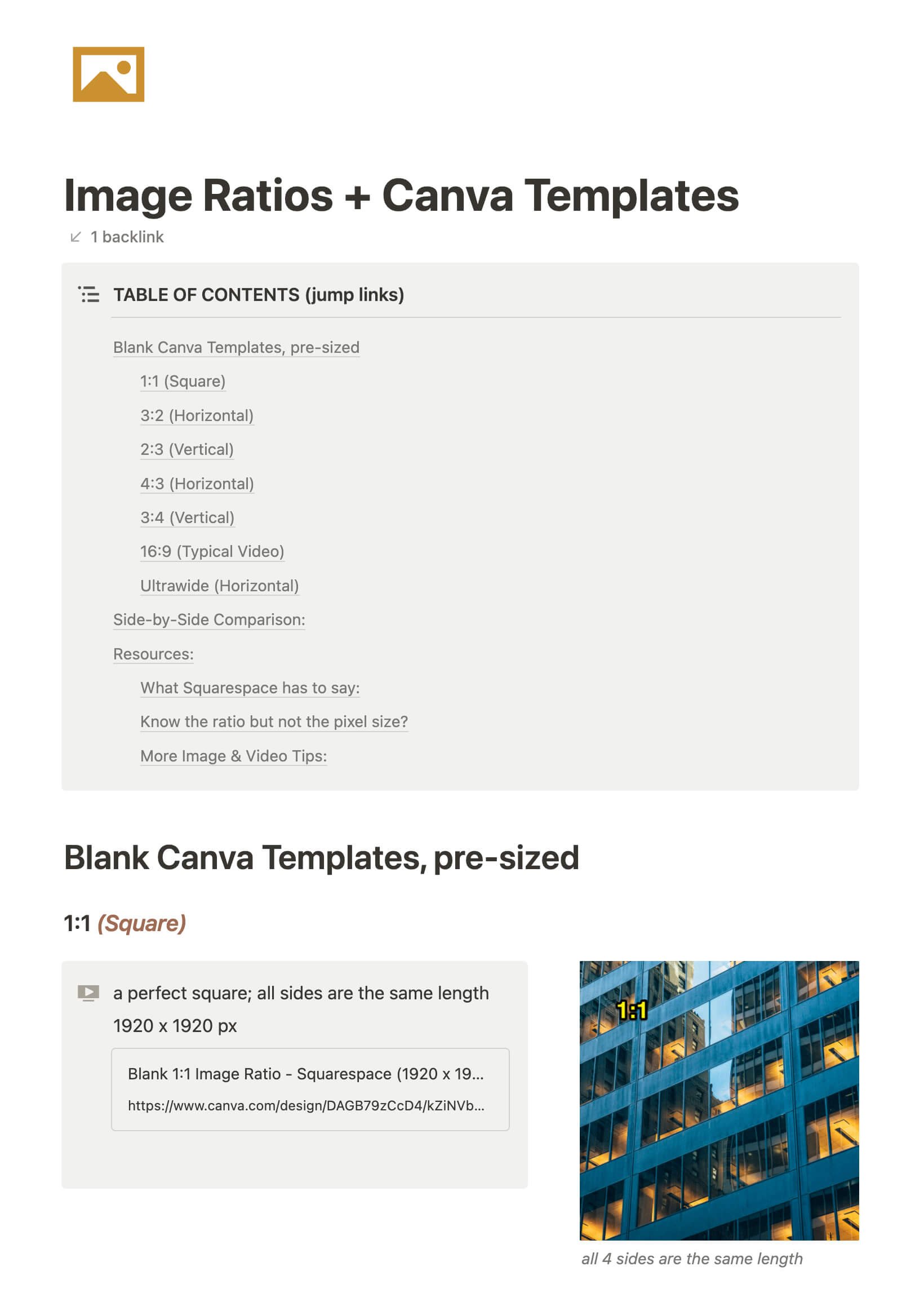
CHEATSHEET & TEMPLATES
File & format terminologies & size ranges, resource lists, and pre-sized blank Canva templates for various image ratios.

How to create a smooth scroll effect for same-page navigation links
How to create a low highlight text link with a hover animation
How to remove the link underline (again) in Squarespace 7.1
How to install custom fonts on Squarespace
5 CSS snippets I add most frequently + 1 bonus!
6 game-changing CSS tweaks for your Squarespace website
Let me preface this post by saying, I’m not a web-developer and I can’t custom code your site from the ground up. In fact, I’d really prefer not to ever learn that exact skillset, myself. My interest is in the design & visuals of the site, not the backend.
I use Squarespace for myself & for my clients because it allows me to focus on the design & leave the backend coding, site security and more to the Squarespace gurus.
My clients love being able to edit their site themselves as needed; a fabulous bonus for small businesses who don’t want to have a whole team dedicated to building & maintaining their online company-home.
That being said, I still use some coding to tweak the sites I build and today I’m sharing with you how to get these 6 game-changing CSS tweaks for your site.
Katelyn, here!
I’m the Founder, Owner, CEO, Designer & Educator at Launch the Damn Thing® and I love coffee, cursing & carefully laid plans. 😂 (Also reading, blaring loud music, and teaching, –but those didn’t fit into my nice alliteration!)

Did I just totally make your day? #goals