Inside my Client Portal template + how I run my 2-week web design projects
What's inside this post: Hide
What would you say if I told you that there is a way to teach your web design clients how to submit feedback in a way that gives you minimal edits and you would be able to complete your website projects in just two weeks.
Yeah, –I'm not kidding.
This is the process that I use. It's taken me years to whittle this down. But the reason why I'm sharing this today with you is because this is a common question I see from new web designers.
Questions like,
How do I get good copy from my clients?
Should I be the copywriter?
Should they hire a copywriter?
How do I get high-quality photos?
How do I communicate with the client what kind of photos to send me?
How do I teach them what to tell me to put on the homepage, on the about page, on the services page,
Those are all really good questions! And quite frankly, I didn't know the answers to those either, except through practice and trial & error. You always get better and better at something every time you do it.
I've been doing graphic design since 2006 and websites for clients since 2017 (not counting my own website which I started in 2015), I've developed systems and processes that help me, not only collect high-quality content from clients but also turn that into a high-quality website with minimal edits.
Part of hitting the nail on the head so predictably with the first draft is in all honesty, because of my intuition and being able to read people’s business personalities well, –whether that’s a natural instinct of mine or something that’s been honed over working with clients for nearly 15 years, I don’t know.
But the other part of it is GUIDANCE and LEADERSHIP within the structure of the project. I tell my clients what to do, when to do it, and how, because they’ve hired me to do a job and in order to do it well, I know what I need from them.
Because of the way that I collect the information and in the process, I am teaching my clients how to give me good information, there isn't a whole lot of editing that needs to be done, because the homework I give them helps me get DEEP inside their heads.
I'm NOT saying that to pat myself on the back or toot my own horn or any of that bullshit. I'm just being completely honest.
It's taken me a while to get here, but that doesn't mean it has to take you that long too. So I wanted to hop into my account today and show you what the portals look like these days.
But I just have a little disclaimer first:
This is NOT the only way that you can do this. In fact, I highly encourage you to fit it into whatever softwares you're already using, whether that's Google docs, Dubsado, HoneyBook. It doesn't matter what the software is.
It does need to be tailored to fit into the kind of niche that you're in, or the industry that you serve, the type of clients you get, whether or not they are tech-savvy, –there's a lot of factors here.
I’ll show you how I do it, and then hopefully that'll give you some inspiration so maybe after you get through this beast of a post ––y’all, I couldn’t make this one short to save my life #sorrynotsorry–– you’ll say, ‘oh, I've never thought about that before now. Let's figure out how I can apply that to my own business.’ So that's the goal here!
Before I dive into that though, if we haven't met, my name is Katelyn. I am a web designer. I run Launch the Damn Thing!® I focus and specialize in Squarespace, but I've been an in-house or remote print and graphic designer since 2006, web designer (officially) since 2017 (unofficially since 2015 #IYKYK), and before all of that I’d been playing in Publisher and any other techy design-ish software since I was in middle school in the 90s! 😂
So I've been in the game a long time and now I have lots of tips I’m excited to share on the topic.
Let's dive into my client portal, because I'm going to show you all my secrets!
VIDEO TRANSCRIPT
Evaluating & Researching Client Portal software
First, let's start with what I do NOT want you to do: go down a rabbit hole of what every available software is, so that you never end up actually doing anything.
Believe me, I've been there, done that & bought the t-shirt. Don't do that ––it’s not worth it.
Just pick one that you seem to like & feels like a good starting point, then go with it. See how it works. It doesn't even have to be portal software. It can be something like ClickUp, Notion, Asana, Monday, or SmartSuite.
All (or most) project or task management software can handle this, to some degree. You just want to keep in mind things like, how tech-savvy are your clients, and whether they will be able to use it with you without feeling overwhelmed? That's the key here. So if you feel like your clients, aren't going to respond to the software very well, you probably need to put it somewhere simple, –like Google Docs.
It's not about the software/service. I’ve tried A LOT of them & none were perfect or did everything EXACTLY how I wanted. There were pros & cons to all of them, compared to the way I wanted it to work.
If I wanted my version of perfection for this, I’d have to hire a developer to build it the way I wanted & creating a SAAS (software as a service) is not on my wish list.
It's more about how it's implemented.
You do you, just watch/read/listen, and I’ll show you some of the options I have tried or investigated in the past year to give you a boost of inspiration.
Dubsado’s Client Portal
If you don't know me yet, I am a big fan of Dubsado. I've been using them since 2017 and over the years it's been one of my favorite softwares in my business.
Fun fact, when you sign up with Dubsado, you get locked into the rate that you pay when you sign up. So guess what? I'm still paying the rate that I got back in 2017, which is like half of what it is today. 😬😂 #justsayin So keep that in mind when you look at software and you're like, 'Ooh, that's expensive!'
Not all software is the same, and not all pricing plans are the same.
Not to mention that if you happen to have a niche that is business-oriented, you can share that with them and your code and often get reimbursed for it through their commission/affiliate/partnership programs.
So also fun fact, even though it's cheap, I almost never pay for it myself or pay very little for it. Because of referral payouts, basically.
Dubsado Client Portal login
–Okay, now that I'm done with my Dubsado spiel, this is the view of a client when entering their client portal through Dubsado.
This is actually a screenshot of my portal login page with Dubsado and you can customize the URL for this a bit with a subdomain of your choice, in your Dubsado’s account settings. Some example ideas are:
my.yourdomain.com
clients.yourdomain.com
portal.yourdomain.com
There are a few things that I like about it, but there are a lot of things that I don't like about it, but I'm gonna show it to you anyway because I want you to decide.
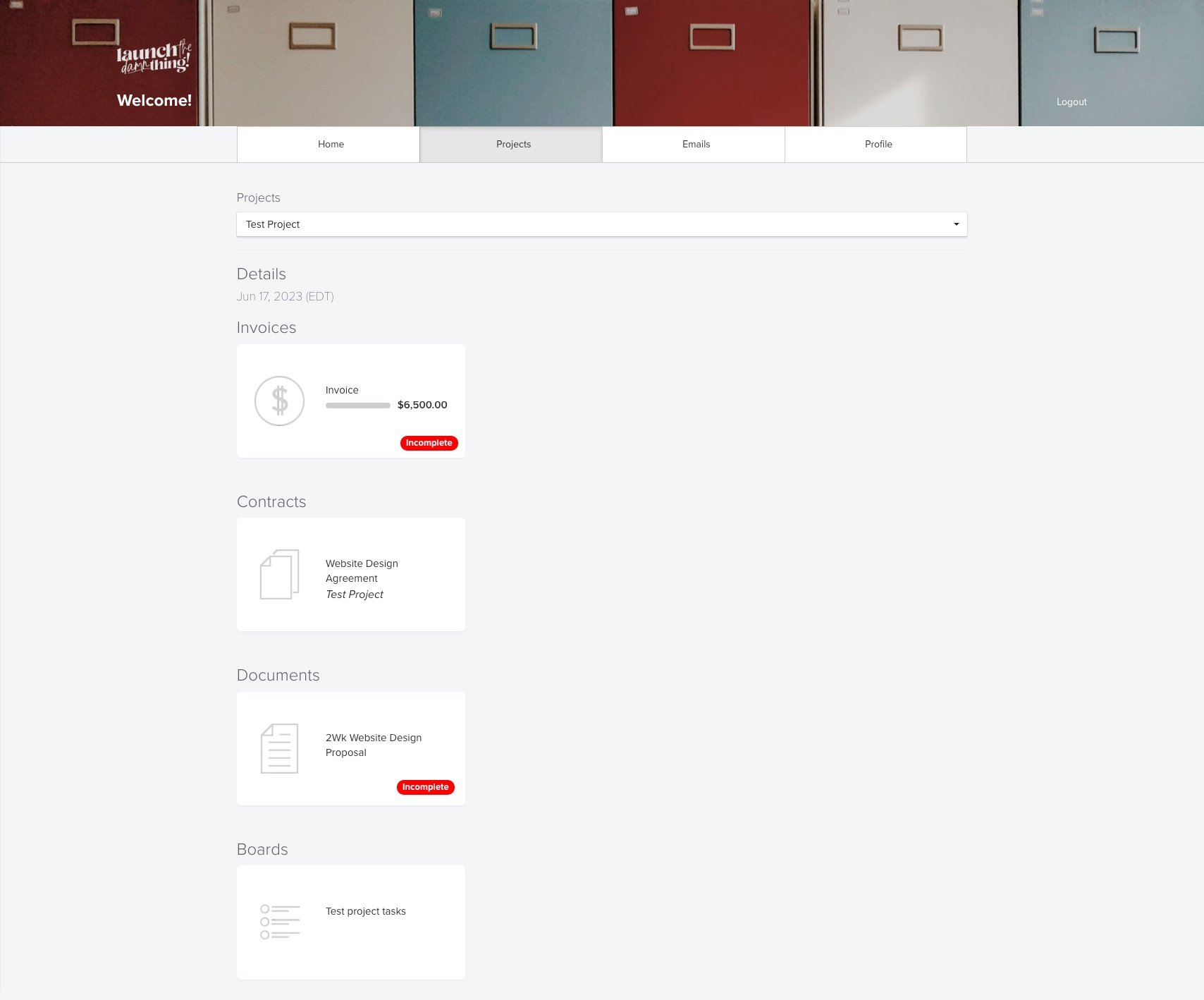
Dubsado Portal, a customized dashboard
This is a test client account that I use periodically to test workflows, etc. So this is what the portal looks like for any of my clients.
You can change up the banner & colors in your Dubsado portal settings, including what the welcome message says.
They have it broken down into four tabs, home, projects, emails, and profile.
The main “home” dashboard basically shows you what's happened since you last logged in here on the homepage. Unread emails will show them unread emails from you, sent using Dubsado.
Email tab within the Portal, –with no way to reply!
If they click on the emails tab, though, the thing that I find deceiving about this is that clients can see emails that were sent to them from within Dubsado, from the service provider… but they can't respond. So what's the point? They can see the stuff here, but if they can't interact with it, I don't really know why it's here.
Two major points of this that are actually useful though:
The projects tab will show any project that client has worked on with you, the service provider, in the past. In Dubsado-land, we can have multiple projects based on one client and their contact information. As long as that info remains the same, they can see any of those projects and any paperwork we’ve “sent” to the portal, all in one place.
Projects tab, pick any project from the dropdown & see files associated
Profile tab, see & edit their own client information as needed
I just added some fake information to this test account, just so you can see what it would look like if there was stuff in there. There’s only one project in that test ‘client’s’ account, but it has a fake invoice, a contract for the package, and a proposal. It shows which documents are incomplete, meaning they haven't been submitted, signed, paid, or whatever.
I like that because it's a very clear indication of what work is outstanding and what needs to be done.
Then in the profile section (pictured above), they can come in there and change their information or update it at will, which I appreciate because that's one less thing for me to worry about.
Tasks, nested at the BOTTOM of the Projects tab
Can you manage tasks in Dubsado too? –Yes, technically. 😂
If you go into their project’s details, click tasks, then go to task boards, then click add board, and then from that new project/task board, you click the down arrow, then click privacy settings–– then you can send that board of tasks to the client portal.
But even when you do that, the tasks board shows up at the very bottom of the forms/files list in the projects tab, and it doesn't have anything showing as incomplete, –which may actually be because I haven't created any tasks in that board yet, or assigned anything to myself because I am myself (service provider) and the client in this example. So that's kind of confusing for the sake of this walkthrough…
At any rate, I'm not super convinced that this is a very useful thing; their task management is “lite” at best, but you’re welcome to try it out & see how useful it could be for you!
Personally, I have not tried it in years and it doesn't look like it has improved much since the last time I tried it, to be perfectly honest. This is a classic example of an all-in-one feature introduced into a software that is specializing in one thing, which is NOT task management. 😉
If you want to hear my thoughts on all-in-one apps vs best-in-class, read this post too!
But if you want a simple portal where all they have to do is come in here and see everything that's outstanding, notice their unread emails, see which forms are still incomplete, how many outstanding invoices, and very basic task assignments, update their information, etc, then this is certainly an option!
This is easy enough for all parties and it's included with your Dubsado plan, so it doesn't cost any extra to be able to use this.
That said, I'm at a level where I need a lot more than that. So I'm going to log out of that test portal and move on to the next option.
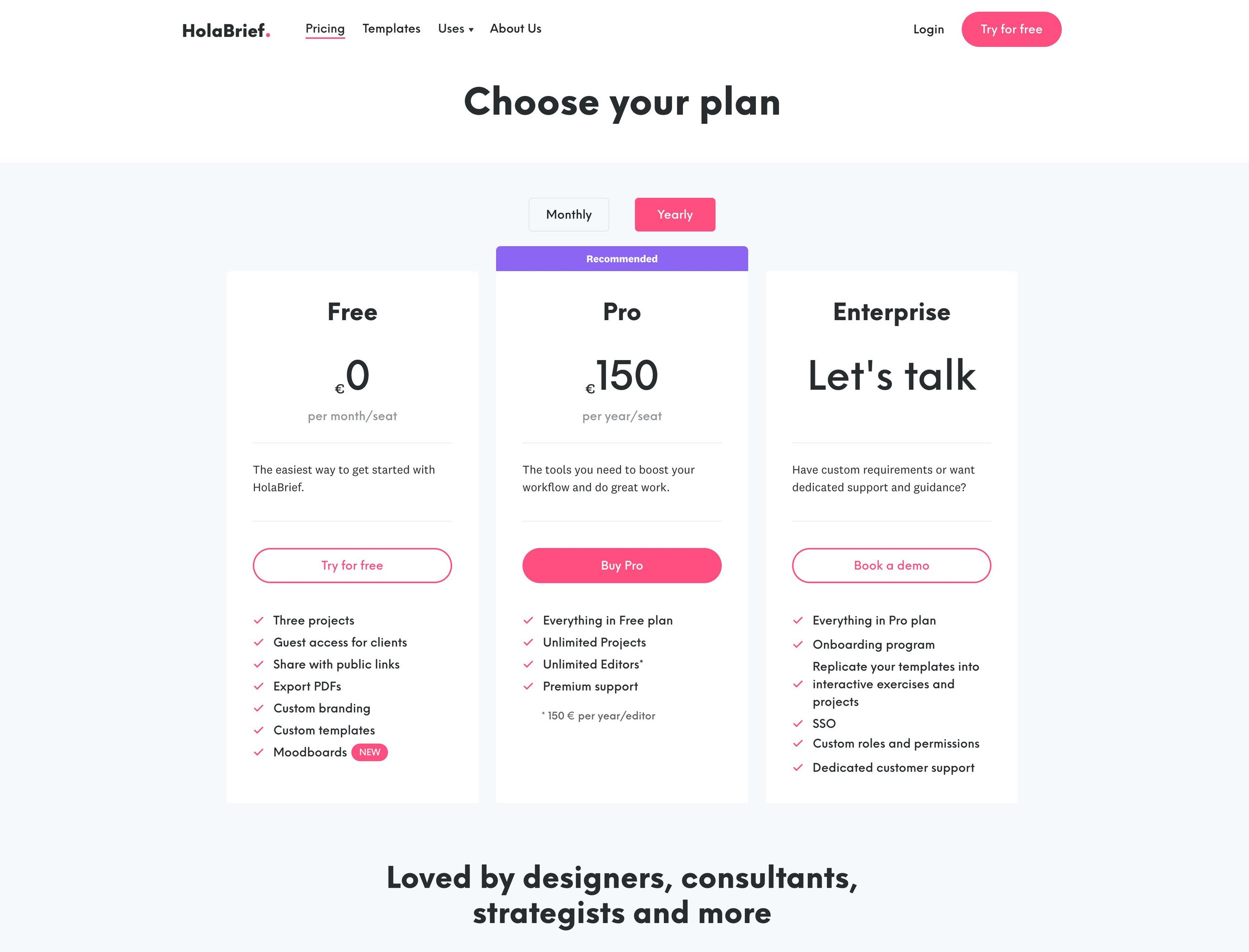
HolaBrief
This an interesting option that I'm looking at right now, actually, and the reason why I am interested in Hola Brief is because it allows the client to interact with the portal without needing to create an account, which I love! I don't know any other software that does that, that is also very affordable.
HolaBrief charges in Euros and their plan cost about $165 USD, so it's actually a lot cheaper than Dubsado is right now.
It does not cross over with things that I already use Dubsado for, though, which is nice.
That was always my problem with other options like Clientjoy, Kitchen.co, and others.
I can find plenty of client portal software options, but it's usually also trying to be my CRM and I don't want it to do that, necessarily. If it did a better job at being a CRM than Dubsado, I’d give it a go, but typically that’s not the case.
For example, I do my invoicing and everything in QuickBooks, so I already have software overlap. I don't need a third software that can handle client invoicing cuz I'm not going to use it.
So this one is specifically for project briefing and information collection for the actual project. And I really like it!
It seems like it has a lot of potential to work really well.
Pictured below, are screenshots of their pricing & what it looks like on the inside of my account on the free plan, cuz I'm just testing this out myself. So, full disclosure: I haven’t paid for this, set it up, or used it with a client –yet.
But I think it might be possible to put my entire portal in here, use it as a template, send the share link to the client and they would be able to answer all the questions, submit all the things,
without needing to have guest access,
without needing to create an account,
without needing to sign or log into anything.
🤩 So this could potentially be awesome.
But I'm still testing it out and so far, I’ve decided it’s not a perfect solution, though still a good one. I have found that when I'm going into the brief to set up tasks or assignments, it's hard to build in the education that I am used to providing BEFORE the assigned tasks/action items.
It might just mean that I will need to put in a video and say, ‘watch this first and then complete the tasks below.’ And maybe that's a more efficient way to do that than forcing people to read so much information. 😂
Anyway!
This is definitely something that you should check out if you're wondering what software to use for the portal itself? Because I feel like it gives you enough without all the bells and whistles, and also it gives you the ability to set who the clients are, set the project milestones, ask clients to upload things, etc. You can link to your Dropbox, your Google Drive, your Asana/Notion/ClickUp/Trello project if you have public links for those task lists, the Loom video library folder, or whatever else makes sense to share as a resource.
So it's pretty collaborative and seems easy for the client to use with us, which is –if not the most important– the second most important thing I look for when creating client portals.
Playbook
Another bonus tip is that for artists and creators, the Playbook platform gives people up to 4 TB –I am not kidding– of space for free.
So, if you are looking for a storage platform for client stuff, Playbook seems like a very interesting option.
It stores stuff in a “pretty” and visual way where people can look at the files like Pinterest because there are boards and sub-boards for each thing which can be viewed in 4 different ways:
Nested (Pinterest-like board view)
kanban (like Trello boards)
Timeline view (grouped by date, in a Pinterest-style view)
List view (grouped by folder in a list)
It's a drag-and-drop platform and all of these boards & files have share links that clients can comment on and react to things, share links can also be public and YOU get to decide which boards It's very interesting.
It's a storage platform –but it's definitely unique, and nothing else I've ever seen works or acts like this. I'm really interested to see what this could be used for in my own business!
I do have my Dropbox connected to it for easy importing and I'm still probably going to be using Dropbox primarily, but for visual things like brand boards, sharing logos or files in a media kit or something, that would be a great tool to have in your belt –especially if you get so much space for free!
I should mention that I’d bet the 4 TB of space promo won't be around for very long. So, sign up for a free account and apply for it while they’re still offering it!
Their paid plans cost about as much as Dropbox or any other online storage, but they seem to lack any apps (desktop, mobile, etc), so it’s only a web-browser based system, which makes it less valuable for someone like me who needs the app to make my files more easily accessible across all my devices.
You can apply for the Artists & Designers plan within your account after you start a free one. I got approved for it within a couple of days, I think? So I now have 4 TB of space in here for free, –which is unheard of.
And yes, I said terabytes, –not gigabytes. That's 4,000GB ––a lot of space for files!
screenshot of my client portal template inside Notion
Using Notion as a Client Portal
The first “portal” I ever made was a Trello board. The second thing I tried was Asana, but I wasn’t too familiar with it at the time and didn’t train my clients well on using it with me, so it didn’t work all that well –not to say that it can’t though, just do a better job than I did on training clients how to onboard & use it with you.
When I got tired of that, I moved over to Notion because I felt like Notion would be more user-friendly for my clients and I wasn't wrong. Notion is pretty user-friendly as far as task management software or project management software goes.
I bought several template packs that guided me through how to set it up which had me thinking, 'oh, wow. Okay. This opens up a whole new level of how to guide the client through this process!'
Over the last two years, I have refined it, redone it, demoed it Chip-Gaines style, revitalized it, and even started over from scratch.
It looks a lot different now than it did!
I'm going to show you the portal hub as a blank template because I don't wanna show you my client information –which, psst! yes, that means you will soon be able to get your hands on a copy of it too!
What I have here is an empty page with a database inline inside of it, and inside that database, I have two different tabs: an active view and an inactive view.
Basically, those views allow me to filter what shows in each view, meaning you can change the status of each portal and the filter that I have set here will automatically show it or hide it depending on which view you're in.
So under active view, I have only portals that are showing in the upcoming or active state.
In the inactive view, I have only portals that are showing in the complete state. Essentially that allows you to filter them or archive them for all intents and purposes, and hide the portals from past projects without removing, actually archiving or deleting them.
To start a new one, all I have to do is click this button where it says “+ New” at the bottom left of the database, and it's going to use the template default to create a new portal using my portal setup. Then all I have to do is open that, make some minor changes, and then invite the client to that space as a guest with edit & comment permissions.
Here’s what the actual template looks like.
Inside my Notion portal template
There’s a standard (or customized) background graphic “cover,” which I can change out for each client.
I have a standard icon here, which again, I can change out for the client.
I usually rename the portal with their name or business name.
I don't have to change the status because I've said the template to be “Upcoming,” because when I create a new one, that's always what it is.
I can set the project dates, and when the support period starts and ends with custom date fields, including the end time.
Client Messages
The first section in the portal is a database for unread and read messages.
Because I get a lot of emails, it is really, really tough to sort through the chaos and not get distracted when clients are talking to me about their project from inside my inbox.
So for the duration of the project, –I don't let my clients do that.
The reason why I CAN do this, is because I give them space inside their portal to communicate with me about their project & I’m responsive enough in there that they don’t feel they have to resort to email to reach me.
I should note, if it's not about the project, I don't care if they email me. Anything that is about the website has to go in the messenger or comments sections though, inside the portal.
I set this up so that when you add a new row to the database, which I'm calling ‘chat room,’ it will by default have the status “unread,” so you don't have to set that. You type in the subject or message in the cell next to it. Then it will automatically type in the ‘sent at’ date. That's the date that the row was created. And it will automatically fill in ‘sent by’ because that field only displays who created the database entry.
When you do a subject line, then you get the “Open” button on it, which can open the message (page) and give them a place to put their comments or more content below that if they want. You can also add a property that says “Message For” in a field type for assignees, which will allow the database to show not just who created the message & when, but also who it was intended for.
Once I've read it, I can change the status to “in progress,” or “remind me,” etc, and then once I select the status of “read,” it filters the message out of the Unread view, and into the Read view so we don't have to look at it. In the Read view, it's out of the way but we can reference it again if we need to. Kind of like archiving messages instead of deleting them!
Portal Quick Links or Resources
Out next to the message area, there is a colored block for resources or quick links.
I have videos for my clients, so the ones in pictured above will all become a link to those designated spots.
This is a good place for you to put in basic information, like who will be designing the website if there are multiple service providers involved, or if I had an assistant who might interact with the client sometimes, etc.
Other things you can put in here are:
What is my email address?
What are my office hours?
How do people communicate with you?
A direct link to the communication guidelines or something like that.
Anything that you want them to be able to access quickly during the project might be a good thing to put up there.
Project task & homework management
Underneath that top section, the rest is the ‘under the hood.’
The “data” in this database is broken into multiple sections, so we'll go through them one by one.
This is the main space where the tasks of the project live, what the phases or stages of the project are, who's assigned what and when, etc.
The default view is set for just the project management view which displays everything, but you could actually create additional views and filter what's shown here. For example, you could have an additional view that only shows tasks assigned to the client, or to yourself so they can see it with less overwhelm.
The database settings are pretty flexible, not unlike ClickUp which can do the same thing with regard to views & filtering. It looks a little different, but it behaves in similar ways.
Project Phases
Then we have the tasks broken up into six different phases or stages of the project.
screenshot of the Welcome Packet inside the template
Welcome Packet & portal onboarding
First and foremost, we have the welcome packet.
This is informational. We have the welcome video, the process overview and everything inside of that is inside the task in a document. The clients are also getting this from Dubsado. So, this is really just a copy, so they have it for reference as the project moves forward.
So this will be the second time they've seen this and I'm also sharing the timeline for the project, what week one and week two look like, the deliverables, the communication, what I do and don't allow, what the support period will work like, and then how to mark this as complete.
How to use your new portal space will have built in videos. I usually use Loom for these and embed them so I can see when the client has watched it.
The docs portal, login, receipts agreements. This is their username to Dubsado, which is usually their email address, and the assigned password that I have given them. That gives them access to their copy of the contract, their copy of the invoice, their copy of previously completed forms through Dubsado, all that stuff. It also has an ability for me to link the multiple invoices if you're using something other than Dubsado, where you can break it into multiple payments, making it really easily accessible.
Then I have a task specifically to share the Dropbox folder link. I keep all of the projects stuff inside of Dropbox, and I share that stuff with the client.
New client folder template in Dropbox
So they can upload their stock photos and all of that stuff. I have that already done in a Dropbox folder and it's called "new client folder" and all I do is duplicate that folder, rename that and put it in my client folder. That's it. Then I give them share access to that.
It has links or web locations to various things like their ClickUp or Notion portal, the generic Loom video library the Google drive folder, if that's relevant, and their Loom project folder.
I also have a folder for brand assets, this is where to upload your brand guidelines or your brand board, if you have one. This is where to upload your brand graphics or icons, your color palette, your browser icon or your favicon, your licensed fonts, your alternate logo and your main logo.
Your privacy policy, shop policies, terms and conditions.
Your page specific photos if you have any, photos of you, stock photos and the same for videos.
So that's what the folder is populated with. And that way they just click around and say like, 'okay, I gotta fill this folder I gotta fill that folder. I gotta fill this folder.'
So that makes it really easy for them to submit information. I don't have to repeat myself all that often for that either. Then they also have project tutorial video library, so this is literally their Loom folder library for their client project specifically. I have another one that's available to all clients & they're more generic videos.
I also have, again, the communication guidelines in here where I'm saying like, this is my response time. This is my office hours. This is how I share content. These are the communication methods you can expect with me, and this is what I do not allow you to do.
Re-establishing Boundaries
It's good for you to have that in writing in multiple places. It's good for you to say these things multiple times because guess what?
Your clients can’t read your mind.
If you don’t tell them how you would like them to behave while working with you, –much like children that are unruly when parents don't lay down the law– clients won't either. They may behave badly because they don't know that you’re perceiving it to be bad behavior. So you just have to set your own limits.
Unfortunately, you also have to abide by those because if you tell your client, you're not going to work on the weekend and then you work on the weekend and they get messages from you, they're going to think it's okay to message you on the weekend, or it may be even worse expect a response on the weekend.
So, not only do you have to set your own boundaries, but you also have to stick with them. I know that’s tough because as business owners, we wear all the hats and sometimes we log in when we shouldn't be working. I’m definitely guilty of that myself! Especially when we LOVE our work.
screenshot of the Homework phase inside the template
Phase ❶
Pre-work (Homework)
The second is the pre-work and this is actually their homework phase. You can call that whatever you want.
Ideally it's something that doesn't sound like 'work,' but I couldn't think of anything. So, maybe I can get some inspiration from you. If you have a good idea for renaming this phase, leave it in the comment below this video. I'm curious!
The first task is Pin-spiration, and I used to bypass this, but I have to say, it is actually really helpful to have, so I make it a requirement now. Basically, I am asking the clients a series of questions and I want them to pin things that answered those questions. It can be on their account. All I need is for the link to it.
This is not a shared board, though it could be. Basically, I just want them to think outside the box and not pin things that are graphic related, like typography, font families, website designs. I don't wanna see any of that because it is too easy to see something and not be able to unsee it and then accidentally get too close to it.
So the best policy is to look for things that can give you style vibes, that can help you get the point across to help you find patterns and colors that they keep choosing.
The more they pin, the more patterns you can see, the more things you can test, the better idea you have of their stylistic preferences and what they are telling you through that, that they actually want, versus what they're able to say and describe.
One thing that I have noted with clients over the years is that they have a lot of trouble communicating what they actually want with you, because they don't know how to word this.
That's not their fault. They weren't taught the language, the lingo, like they don't know.
It's hard for me to describe what I want, you know, even as a graphic and web designer of years. Because it's hard to put that into words sometimes.
So it's often easier for clients to show images that produce the same feeling. And then I can pull out of that and read between the lines.
So, this is a really important step.
The second piece is actually a template that I got from booked out designer from Elizabeth, McCravy. Her course shares this word for word and I'm pretty sure that my version of it is nearly the same as hers. So I can't share that with you. It is about 30 questions asking things like, what adjectives would you use to describe your brand versus your personality and then giving them a list of adjectives to actually choose from. So, are we talking friendly, witty, bold, elegant, classy, casual? What are the things that they would use to describe their business? And then in a separate question, what would they use to describe themselves? So that I can get a sense of how they want to be portrayed on this website.
That's just two of the questions on that workbook. So if you're interested in the workbook, you gotta go sign up cuz I don't have permission to share that with you here and unfortunately, because of that, I can't even show you a glimpse of it. But just know that this questionnaire is a huge reason why I can hit the nail on the head every single time.
Moving on. I have them share their logins with me. I walk them through all the different kinds of things that I'm going to need through the course of the project. And that includes things like the access to their Squarespace website. If we are moving them from an older one to a newer one. It also includes the domain, email marketing apps if they have them and why it's important that they start an email list. Online scheduler apps, why I think that's important too and also if they don't have one options that are available. I have tried almost all of these. So, I have a huge list of pros and cons, so they can do their own due diligence and pick something that works best for them.
I also ask for their Google analytics ID so I can put that in the backend of their website and the same thing for their Facebook pixel, if they plan to run ads.
And I also give them space to add more logins if they have other things that I haven't asked for.
What I do with that after they've submitted everything, is I copy it from Notion and I put it in my password manager and I delete it cuz I don't want that living in Notion- land forever.
The, fourth is the scheduled video call. So I have space to put in my Calendly scheduler link for each of these calls. There are only three that are required for the process.
And I have them go ahead and book that call during the homework phase, so that it's already set. They get all the reminders. It's like set and done. So we can both plan around this.
screenshot of the content collection area inside the template
Website Worksheets:
the content collection
Now the biggest meat of the project is the website content worksheets, and that's probably why you're here.
As you notice, a few of these have edit tags. This is just a reminder, like this is a task that I need to go in and pop a custom link for this particular client. So that's just a reminder for me on which things need changing every time I make a copy of this template. And then when I'm done, I click on that and I click hide in view because that's not actually useful for the project itself.
Anyway, back to the website worksheets.
So this is arguably the most important piece, because this is actually what collects the information that goes on the website. So before this we've established style with the inspiration board. We've established brand personality with the questionnaire, we've gotten log-ins, we've scheduled the calls and now it's about the data.
On the website worksheets.
Search Engine Optimization
We have one worksheet for search engine optimization and you can see the table of contents here and where all the action steps are. And just to give you a glance of what this actually looks like. There is FAQs, how to ask the right questions, what the different questions are that I have to find out in order to help them with keyword research. I have a video that walks them through how to use all the options, which I mention in the video, and these are timestamped.
These are all softwares, web apps, solutions, where they can do key keyword research themselves. And then they give me the answers to keyword research down here in this database. So they can give me the keyword or phrase. They can tell me the average monthly searches, the competition level, the priority level, the customer stage, what they think the customer is in when they are searching for those keywords, date last checked.
And then how to actually apply the research if they need help, who to reach out to. And then what it looks like in practice.
Then what to put in the page title for the website as a whole, the page description and choosing the image, uploading an image here.
Fun fact about ClickUp and Notion is that you can have file uploads to the task, which means they don't need a Dropbox for this piece right here. They can actually put the file right here in the task, which is nice.
And then just some examples to look at key competitors. Then some basics about, you know, do they run an online only business? Do they have a physical location? Are they doing both? What do they think would be useful on the error 404 page?
That's it. So that's the search engine optimization. That's the boring shit, frankly.
Your Business & Audience
Then they have your business and audience. This goes through helping them form a brand statement, finding out what their number one goal is for the website. What is their onlyness factor as Ashlynn Carter likes to say.
So what makes their business unique? Why would clients choose them over a competitor? The questions are all in here and can be filled out. So I've set it up a lot, like a form. And then I've broken it up into different educational elements and then an action step. Educational. Action step, Educational. Action step. And then a reminder of how to mark it as complete when they are done.
Collecting Brand Assets
If they aren't sure about the brand assets. This is an area where it walks them through specifically what they can add. In other words, if they have a Google drive folder where they've already got all this stuff, they can pop that link right here.
If they have a Notion document, which has happened where they have their whole branding set, they can pop that link in here. And then I know the names of fonts, the names of colors and all that stuff just from the link.
Or if they don't they can fill out this information.
Re-establishing the scope
Then we are re-establishing the basic list of website features and pages. This ideally is done during the proposal phase, but sometimes by the time they get to this, that changes just a little bit. So if it's still inside the original scope that I had, and I know that I can do it during the project timeline without extending anything. Then we can add on some stuff in here.
And this is also where I can say like, 'oh, it looks like you wanna add a shop to this. I hadn't planned for that. Let's book in a different time to handle phase two of this project.' or, 'oh, it looks like you need a membership.' That's a whole other phase, right?
So, this is where we can really get granular about this and tackle the add-ons if they are applicable and then handle that at this stage, before they really dive into the actual pages.
Website Legalese: Basic Guidance
I also have a legalese page where I explain why it's necessary, what it does, and giving them some options on how to actually get it. These days, I'm a big proponent of Termageddon, because privacy laws are changing by the month, it seems, at least here in the U.S. And it's really hard to keep up with unless you have a service that helps you do that.
Okay. So that's the boring stuff.
Home page content
Now we dive into the homepage details. You can see a theme here, right? There's always a table of contents at the top. There's a command at the top. Like, here's what to do. And then there's educational stuff. Then there's action steps. Educational action.
And that repeats until you get to the bottom of the page.
There are sometimes databases so that I can format or help them format what they submit and what I need.
So when I say I need client reviews, I'm not just saying that and leaving them to it. I'm saying I want their name. I want their reviewer company, like who they work for, what their business name is. And I wanna know their comment. And did they have a photo? So I'm giving them the space to do that.
And when I have an action step, I'm saying, this is the greeting, this is the description. This is the button text. And where do you think it needs to link? Just tell me what you think; I will correct you.
If they say, I don't know, I'll figure it out, but it's always a good idea to get them thinking about the process of this, because ideally you want them to be able to take the website over when you're done and not need to rely on you for every little thing going on in the future. Because we work with a lot of clients. We can't maintain that for a long period of time.
About page content
So the about page is the same as the homepage with different content. And as you can see, there are action steps, examples, education, and sometimes there's videos.
Services page content
The services page is the same thing. Table of contents an action. For them to get started the on page SEO for the services page, lots of education, action steps, breaking it into sections, we're addressing pain points here, we're setting expectations, we are handling objections, we are talking about pricing.
Contact page content
On the contact page, tell people where they can contact you. What is okay? What are your office hours? How quickly will you respond? Do you wanna have a built-in form with Squarespace? Do you wanna embed one from your CRM? Do you wanna have one at all? What I recommend. Your social media links.
I'm explaining the different kinds of field types in Squarespace forms, how they work, what do you wanna include on the form, submission storage (where the submissions need to go)? Back up storage options.
This is stuff that just lives in my head that I have to put down somewhere, because if I don't say it written on a page, I'm gonna say it out loud. So I might as well put it down on a page and if they don't read it, I can still say it. But usually the clients that I happen to work with will read through this and figure it out.
I have minimal questions usually while they're filling out their homework.
Blog page content
On the blog page, this is a little bit different. We still have the table of contents and the action request. Why do we need this? And what my opinion is. The main blog page intro and what the user friendly features are. Do they want to add a search bar? Do they want to have category dropdowns? Do they want to add more filters and sorting? How to organize the content? Like this is detailed as you can see.
How are they planning to monetize it? If they are planning to monetize it and why I think they should.
Shop page content
I also have a really cool shop page. So this is again, table of contents. SEO stuff. Beneath that choosing the right e-commerce platform. So I'm just inching into this discussion by saying, like, 'Hey, if your store is gonna be this size, this is probably a good platform. If it's gonna be lit bigger than that, then we probably need to put you somewhere else.' The storefront greeting, the action steps for that. Your products.
This is my favorite part about this page.
So what I have is a database over here, and then I have the task of the shop. And then inside that I have another database for the inventory.
Now let me just preface this by saying I hate doing e-commerce projects, so I don't do a lot of them. But at least when I do that, I have a place for them to put in their inventory so that I can input it into the website.
This is helpful, not only for me, but also for them, because a lot of these fields are copyable just by clicking, which is very easy for me to copy over here and paste into the platform. Let me open this up full page so you can actually get a real sense of what this is.
All products is just the view of everything in this database.
The digital products view only shows the products that are marked with the product type of digital product.
The same thing for physical products.
And then service products again, marked with service product.
There is also a links view, which is essentially a way for me to, allow the client to automatically create the URLs. Which is awesome. And no, it doesn't require Zapier, it doesn't require automations in Notion. It's all just default settings and formulas that I've written or created so that it will pull from other fields. So let me show you how that works, cuz I'm just like, you got a nerd out with me on this!
screenshot of the Shop’s inventory spreadsheet inside the template
Shop inventory content example
If I type demo here as a product and then I choose, I don't know, membership. And then I say, 'Demo membership founders level.' Then it goes in the shop page. Notice what happened here. It created the URL for me, based on the title and including the shop URL.
So the formula is giving me the product slug by itself, which is copyable and the full product slug, including the shop. So if this was store instead, then it would be the product slug and then store slash product slug.
So, this was a big moment for me when I realized I could do this. Sadly, I don't get to use this awesome database that often, because I hate doing e-commerce projects. But I just had to show you, because how cool is that? Seriously? How cool is that?
Okay. So if we go back to our all products view, you can see that different types of products have different default states. So in the digital products view, we're only seeing the title, the product type, the price, the description, the images for the product itself. File, that's the digital thing that they actually purchase versus the images of it. The categories, the tags. Whether it has a lot of info, so that means like, 'do I need an additional info section' beyond just the title mini description and buy button? Does it have a SKU number. Do you wanna generate that on your own?
Physical products on the other hand have more data. They have the title, product type. The price, the description, the images, the categories, the tags It has a lot of info. The stock; I need to know how many they're coming into this with. I also have options for variants, and this is where it gets tricky, because this has to be set in order to calculate shipping, which is one of the many reasons why I hate doing commerce projects cuz I hate dealing with shipping and taxes. Variant type; this can be one of these options or something else, which they can type in and create their own. We have variant options. So we have three different variants that are in here. Then we also have room for them to put in the packaged, weight, the width, height, and depth of the package itself. And then of course the SKU number, if they want to do their own.
The services product has basically the same set of fields as digital products, but it's filtered to just show services because they have similar requirements about how you actually put these products in.
Okay. Whew! That was a lot.
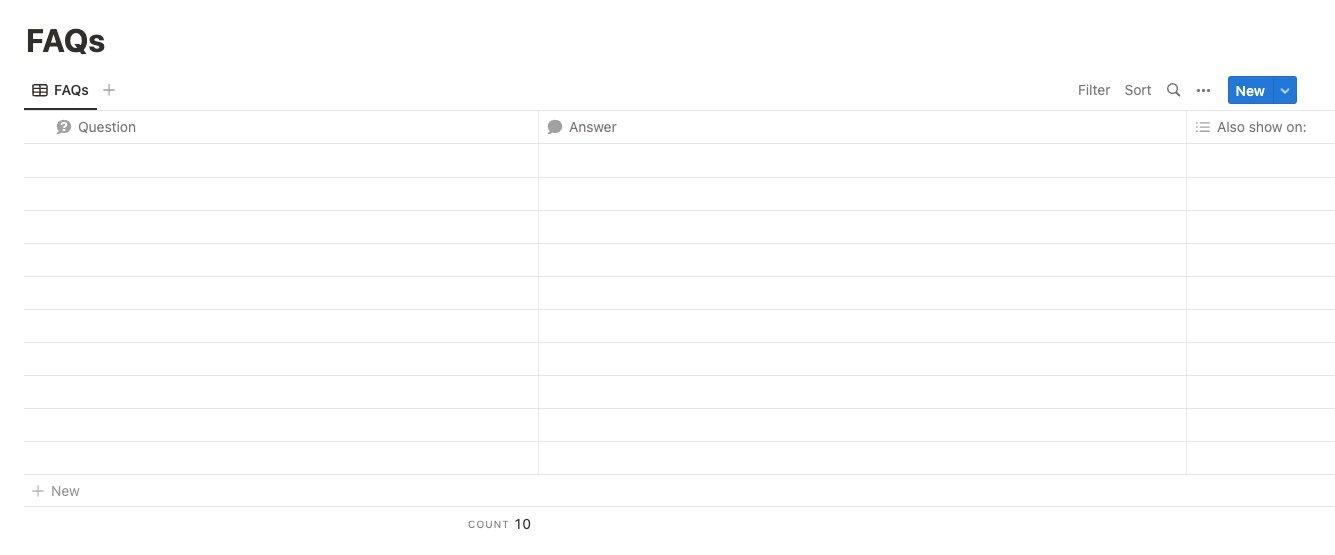
screenshot of the FAQs spreadsheet inside the template
FAQ page content
The next task is the FAQ page. And this has a database in here where they can put in the question and put in the answer.
And if there are multiple different Q and As, like, this is a good one to also put on the services page, then I can add that as an option here as well. So that's super useful for me.
screenshot of the Testimonials spreadsheet inside the template
Testimonials page content
On the testimonials page. It's basically the same thing as FAQ's. page has different SEO information and it's a different database.
But more or less the same kind of stuff I'm asking for the reviewer's name, what their title or business name is and what their comments actually were. If they have given them permission to proof the review.
Have they included a photo? Have they included a video? Have they included a Facebook review, where we can take a screenshot?
Have they included a Google review where we could take a screenshot? Have they uploaded an image? Is there a link to the review somewhere like on Capterra or G2 or Trust Pilot?
Launch planning: setting a date
Last and easiest is the launch planning, like, 'Hey, when you wanna actually launch this thing?' Versus when the project is over.
Half the time the client's ready to launch on the final day of their project, which means I literally have had two weeks to get this thing knocked out, revised, launched, prepped and all the things, which is not the end of the world, actually. Usually that's pretty easy to do.
There's also about half of the clients that are like, we can launch it, but I'm not gonna announce it for X period of time because I have my own shit to get together before I actually tell people that it's launched.
Like, posting a couple of blogs, scheduling things out, getting graphics ready for the launch, or setting up a scavenger hunt to get traffic, setting up Google Search Console.
So, if they wanna take time to do that, this is where they can tell me, like, this is the date I'm thinking I'll probably want to launch, and if they have any additional questions or comments.
After they finish all of that, when they mark these things as complete. This little thing down here we'll update to a hundred percent.
And that finishes the pre-work phase.
Remaining Phases assigned to me
screenshot of the Design Draft section inside the template
Phase ❷
Design Drafts
Go down to draft, this is where I start to take over. I have a task in here to remind me, to ask about buying, connecting, or transferring the domain depending on what they want to do with it.
Uh, I don't always do that in the draft phase, but if I need that time, I will go ahead and initiate that if I can so we won't have to do that the following week because it can take up to 72 hours in some cases. So it's something you wanna think about kind of early in the process
This is more for transparency purposes for the client. I just want them to know what I'm working on when I'm working on it.
Lately I've even gone into adding subpages, a list of all the pages that I'm designing and checking them off one by one as I go. So they can see my progress.
Then I also have dates over here for when I'm going to present the homepage and when I present the rest of the pages.
screenshot of the Refinement section inside the template
Phase ❸
Refinements & Revisions
In the refinement stage, basically I put in the link where they can go submit feedback on the design. I give them a start and end date. I set a reminder on that.
screenshot of the Launch Prep section inside the template
Phase ❹
Launch prep
Then in the launch prep phase, I just have a series of checklists of things that I have to do on the backend while they're getting their stuff together.
For me, that means I'm checking the responsiveness of the website for mobile and tablet. I may or may not install some sort of behavior analytics thing.
I may go through all the website/shop settings, depending on what the website has in it.
I also have an SEO checklist that I'll go through. So that's like before publishing, these are all the things that I try to do for the client website. There is also an after checklist.
I also have strategy and optimization stuff which basically teaches them how to use Squarespace Analytics and what the terms mean. Checking for errors; that's usually up to me. Best practices for moving forward.
Then I have some launch prep tasks, these vary project to projects. I delete stuff that's not relevant. Like if this is not an e-commerce project, I delete all the commerce related tasks. So we're not gonna do testing purchase processes when there's no e-commerce checkout.
Finish any final revision requests. This is usually wrap up stuff, like, um, something that I've noticed myself when I've been checking the website on my phone or something.
Changing access permissions to the website, I usually actually do that during the launch phase, which is when I'm actually on the call with them on that final project day.
I go in and set up integrated apps and it varies again from project to project. So when I know what needs to go in there, I put lists in here.
Again, more for me, not for them; they don't need to know the details, but they can, if they want to.
Global email notifications. I usually set those regardless of whether they have a shop or not, because if they just added one on the fly it would look pretty shitty if they had bad email notifications that didn't match their brand. There's a global setting for that, so it's quick and easy to do.
There's launch announcement graphics that I'll usually create in Canva, but that's usually during the support period. That's just my reminder.
The branded email signature. I have a video on that. something that I provide for them. If we have the branding attached to the project.
And setting up popups and announcement bars within the website.
Adding any extensions, that's an e-commerce thing. So if any of that's relevant, I can talk to the client about that and tell them how to get that started.
screenshot of the Launch section inside the template
Phase ❺
Launch day!
Then it is launch day. So by now, everything is mostly done. All I have to do is get on the phone with the client, so to speak. It's usually a zoom call.
And we go through the steps of upgrading the new site to a paid plan. I usually have a checklist in here of like what needs to be done based on that particular project. That's basically it. Squarespace makes this pretty easy.
Then we also have transfer ownership. So that's the generic list for that.
Then we also have the change site availability to public because on Squarespace, once you have published the website, or once you've paid for the website, doesn't necessarily mean that it's public. If it's been password protected prior to upgrading the software to a paid plan, you actually do have to go and set it to published instead of password protected. So that's my reminder for that.
Then I jump into a training session. So at that point, we've got the website live, now I'm like, 'do you have any questions for me?'
At that point, they can ask me whatever questions and I also go over their private resource hub, which they get inside their website as kind of like an ongoing database of resources for them to maintain the website themselves if they want to.
screenshot of the Support section inside the template
Phase ❻
Support period
And then the following Monday, we get into the support period. And from there Dubsado manages everything else.
So it sends the initial email with the link to the support ticket form. It sends them information on what the launch steps or checklist is, things like, uh, submitting a site map to Google search console, checking that Google analytics, launch announcement graphics, how to do a scavenger hunt... really basic information. Sending out an email blast to an email list, like those kinds of checklist things.
Doing a scan of the website with Termageddon to check for third party cookies to make sure that's up to speed before they announce the website, checking that they have all of their legalese in order to the best of our knowledge, setting up something like AccessiBe for ADA accessibility for the website.
So that's their support period. And this is typically email only, or like tech support related. This does not include revisions for the website and that kind of thing.
Wow, this is getting long!
Thanks for sticking with me!
So that's the portal in Notion and the cool thing about how this actually works is when you have a lot of these, for example, I just graded a copy of the temple that I was just showing you. When you do this a lot, they show up here in a gallery and it looks really nice and pretty and clean and that's all you really need.
screenshot of the Client Portal inside the ClickUp
Inside my ClickUp portal
That's a notion the same thing exists over in ClickUp. I have a template.
Zapier will actually look for contracts that are signed with certain parameters and then make a copy of my template over in ClickUp for me and then all I have to do is come in here and edit the fields again. You see the tags are in here, so I know which tasks to edit.
You can see, it looks really similar to the way that I had it laid out in notion. The only difference here is that it's a little bit different bringing the client into this space. It requires more onboarding. So I have lots of tutorial videos because ClickUp is harder to teach clients than Notion is.
I also have workbook tags here because anything that has a workbook tag has a separate Google doc for them to fill out. Because ClickUp, doesn't handle the data entry part quite as well as Notion. And it's harder for me to put that all in, ClickUp.
But everything else is basically the same. It's quick and easy checks to mark something as complete.
The most important thing that I love about having portals and ClickUp is this live chat feature. So this is like a chat room specific to the client's project and this is what we use instead of the database for the messages that we have up in the chat room in Notion. This is the same concept, except the one in click up is actually a messenger, basically like inline comments, but only here and in their portal.
And here we also have a customer journey, which I can give them access to that would let them kind of map out where they think the customer needs to go. And I have this example built into the template for that.
I also have an embedded Dubsado portal here. So they could start the process of logging into that, right from their ClickUp portal. It also would let me set up like other mind maps, whiteboards, built in Google sheets or docs or whatever via embed, forms, all kinds of extra stuff.
The other cool part about using ClickUp for portals is that ClickUp has built-in automations that don't require Zapier.
So I have automations in here on a couple of things like the revision feedback rounds. So let's take a look at the automations.
I have five currently when the start date arrives and the conditions are true, it changes the priority level to urgent from low, and it adds a comment like, 'Hey. Are you in the process? Do you have questions? Have you checked the markup? Have you left any feedback yet?' That kind of thing. And it does that for me so that I don't have to.
It also does a quick status change when the date arrives. So when the date arrives and these conditions are true, it changes the status.
So in the refined phase, it changes the status to complete one hour after the due date, so that I don't have to come in here and manually update the status; ClickUp does that for me.
There's another one that changes the status in the support period when the due date arrives. So at the end of the support period, I don't have to remember to come back into ClickUp.
And then the last one, besides always watching tasks so that I know what's happening in the portal, when the status changes and conditions are true, adds a comment. So it adds a comment asking if they shared the workbook with me. And that's on all the ones that have the tag workbook. So for all of these homework tasks, Which have that tag on any of those, if they mark the main task complete without also checking the subtask inside, which tells them what to do with the workbook, then it will comment and say, 'Hey, by the way, did you submit the workbook also?'
The rest is pretty similar, so I'm not gonna go through all of that again. That was a lot and my throat is beginning to actually hurt now.
No time? There’s a template for that!
Prefer to use a template instead of recreating this from scratch?
I hope this helps inspire you and get the juices flowing for what to do and where to do it. I wish you all the best of luck!
And if you're thinking, ‘wow, that sounds awesome. I do not wanna do that myself.’ Then you’re in luck because I’ve just added the template & tutorials to the Shop!