Squarespace Basics: everything you need to know about the built-in forms
What's inside this post: Hide
📌 Pin it!
When you’re totally new to the website world and your budget is small (or maybe you just have all these new expenses popping up: hello social media scheduler, email marketing, website hosting, custom email address, etc), paying for your site hosting + a CRM (client relationship management) tool like Dubsado is just not in the cards quite yet.
Dubsado* is what I use now for lead inquiries, proposals, contracts, questionnaires & more, but I didn't start out with that because back then $20/mo sounded like a big fat NO to me. And I know they've increased their prices since then, so that “no” is probably even louder for you now if you're new to this space.
Sidenotes:
If ya want to give Dubsado a try, use code DAMN* at checkout to save 20% on your first month or year! They do have a great free plan with access to all features, for up to 3 clients!
Or try Bonsai for free* if you want a more all-in-one approach with a less steep learning curve.
A lot of Bonsai-ers are also Squarespacers, just as a lot of Dubsadians are, and both embed forms on Squarespace sites (or any website builder, for that matter)!
Luckily, Squarespace has thought of that and has your back!
While not anywhere near the functionality of something like Dubsado’s forms, Squarespace forms are actually pretty robust considering it’s a free, built-in feature for your website.
But the new menu design (circa late summer 2021) is a bit cumbersome and not super user-friendly IMHO, so I felt it was time to take a deep dive into the Form block and show ya the ropes.
Prefer to skip ahead to the video? Click here.
Form block features include:
What can ya do with this block, natively within Squarespace?
Add limitless custom fields (at least, I haven’t found a limit yet)
Available field types are:
name
email
phone
short response
long response
drop-down menu
checkboxes
radio buttons
survey answers
address
website
date
number
time
currency
twitter
file uploader
hidden field (techy way to track which URL your form traffic originates from)
line separator
Customize the form title
Customize the questions
Add descriptions for any question
choose your storage options
simple send-to-email
Mail Chimp*
Google Drive*
Zapier*
Email Campaigns**
Customize the Submit button text & submission animation
Lightbox the form
*marks a feature that connects to an outside app that has both free & paid plans
** marks a feature that only has paid plan access, in addition to your Squarespace plan
Form settings example for the File Uploader question type
File Uploader (new feature!)
Squarespace finally added a file uploader feature in its built-in forms. With this option, you can:
set it as a required field,
add a description & customize the ‘question’ or command
set a maximum number of files you want them to be able to submit in that file uploader area, and
specify what file types they’ll be able to upload
Make replying to form submissions easier
When your form has an Email field, and someone submits their email address there (as long as it’s a real address), when you receive the submission, you can reply to that email without starting a new email, and keep the submission data in the email thread’s history! That email address becomes the reply-to address, so when you hit reply to that Form Submission email alert in your inbox, instead of replying to the Squarespace bot that sent it to you, it will forward that email to the address submitted in the email field, with the form submission data below your email signature like a previous email thread.
That is super handy when replying to incoming leads, so you can share the data you received & reply at the same time in one quick & easy click!
Watch the overview video
I get it; I’m a visual person too. Some of those terms pique your interest? Or not sure what they mean, exactly? Take a peek at my video walk-through below & learn how you can use Squarespace forms to the max!
Form storage options
Here’s what the emailed form submission looks like, and an un-styled Google Sheet that can be connected to collect submission data as a backup:
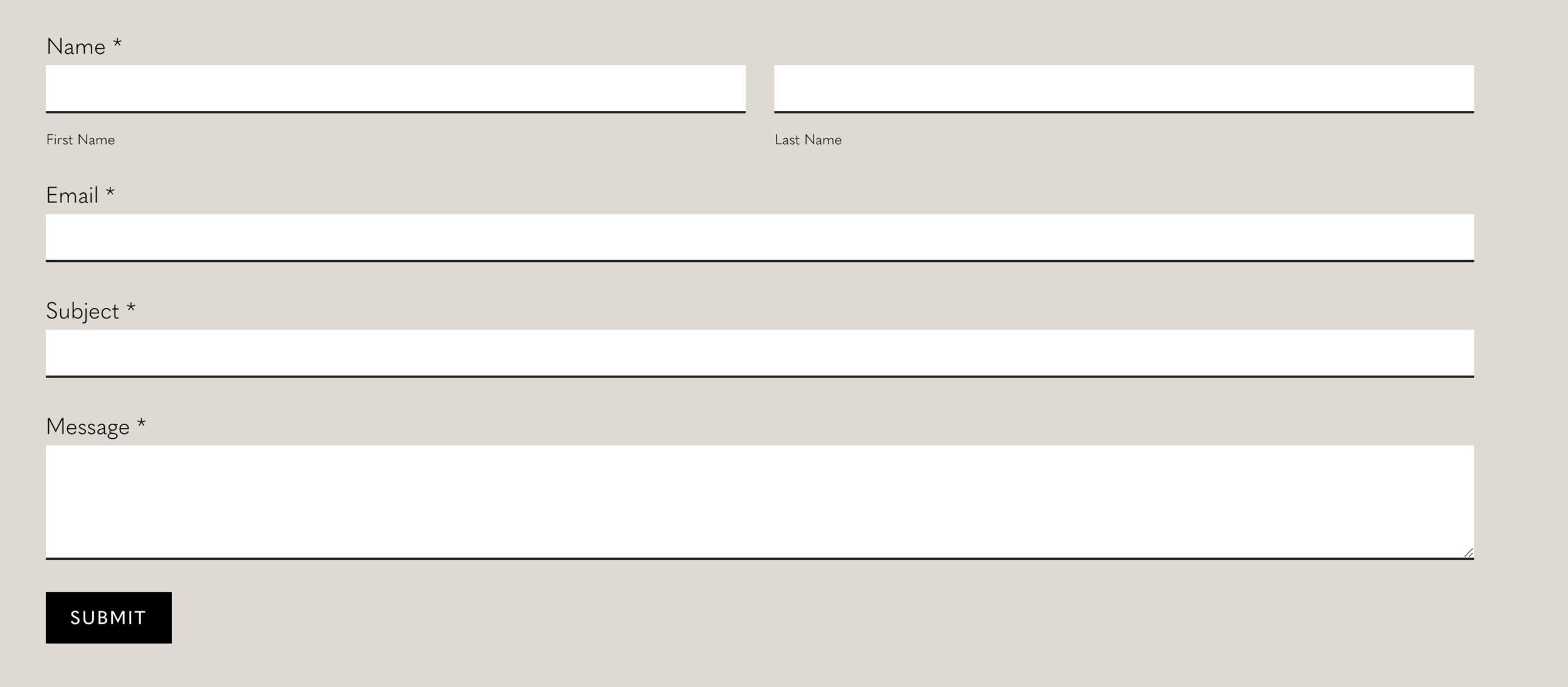
sample Form block (with default fields)
The emailed submission from that sample Form block
The Google Sheet showing submission data from that sample Form block
Thank You Message
You can also customize the thank you message that’s displayed after users submit the form, or set a page they will get redirected to after submitting a form (for those of you who got fancy & made your own ‘thank you’ page).
Pro tip: You can further customize the ‘thank you’ message with SquareKicker’s design tool for Squarespace!
Managing & Viewing Form Submissions
Squarespace now also has a Contacts or Profiles area, where you can view all form submission data that has been submitted through your website. To learn more about this feature, check out this Help Center article from Squarespace.