5 quick tips for beginners in Squarespace
Table of Contents Show
📌 Pin it!
When a website project is complete and I hand over ownership to the client, he/she can choose whether to add me as an Admin on their site in case they need any hands-on help while they're learning to use Squarespace. Basically, that just allows me to use my own login to view & edit their site on an as-needed basis, if they ever need any help.
My Admin status can be removed at any point, whenever my client feels comfortable enough with the platform, and can be reinstated if help is ever needed again.
Because I'm an Admin for a growing list of my client's Squarespace sites, I get questions now and then about how to do simple things that aren't so obvious. So today, I'm going to walk you through 5 not-so-obvious Squarespace tips & tricks.
READ MORE: 10 Squarespace shortcuts to speed up your workflow
5 tips new Squarespace users don’t know
01 | Use the Spacer Block to resize other blocks (Classic Editor)
On the new Fluid Engine editor, of course you don’t need spacers anymore! To learn more about that, check out the two posts linked below to find out whether you have access to the new editor ––& if you even want access!
On Classic Editor, which is most likely the version of Squarespace most people are used to using, you use Spacer blocks to control the placement of other blocks within the page layout.
READ EVEN MORE: 4 Ways to use Spacer Blocks in Classic Editor (v7.0 & older v7.1 sites)
Besides literally just placing a spacer in your layout to add a space, you can also use it to resize various other blocks in your page layout.
PROBLEM:
For example: If you have an image in your layout, but it's bigger than you want it to be, you can click on that image block, then click & drag the dot at the bottom of the image, dragging up or down to resize & crop it.
Depending on the layout you can click on the sides of the image and drag left or right to resize also. BUT, both of those options may adjust or crop the image in a way you weren't expecting and don't want.
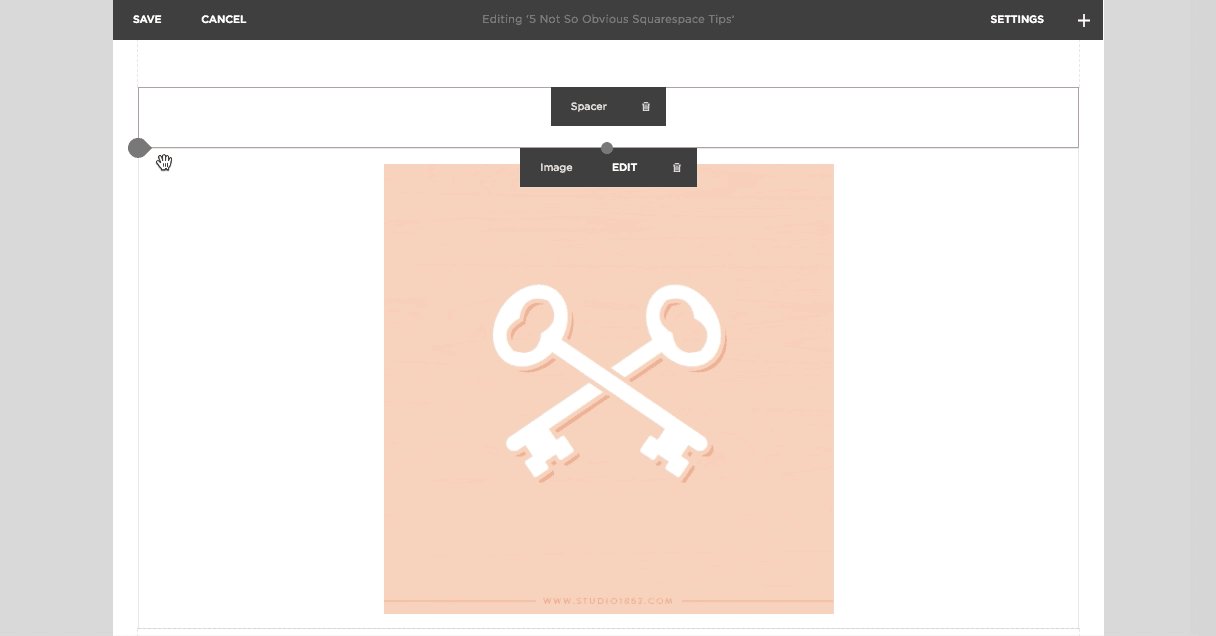
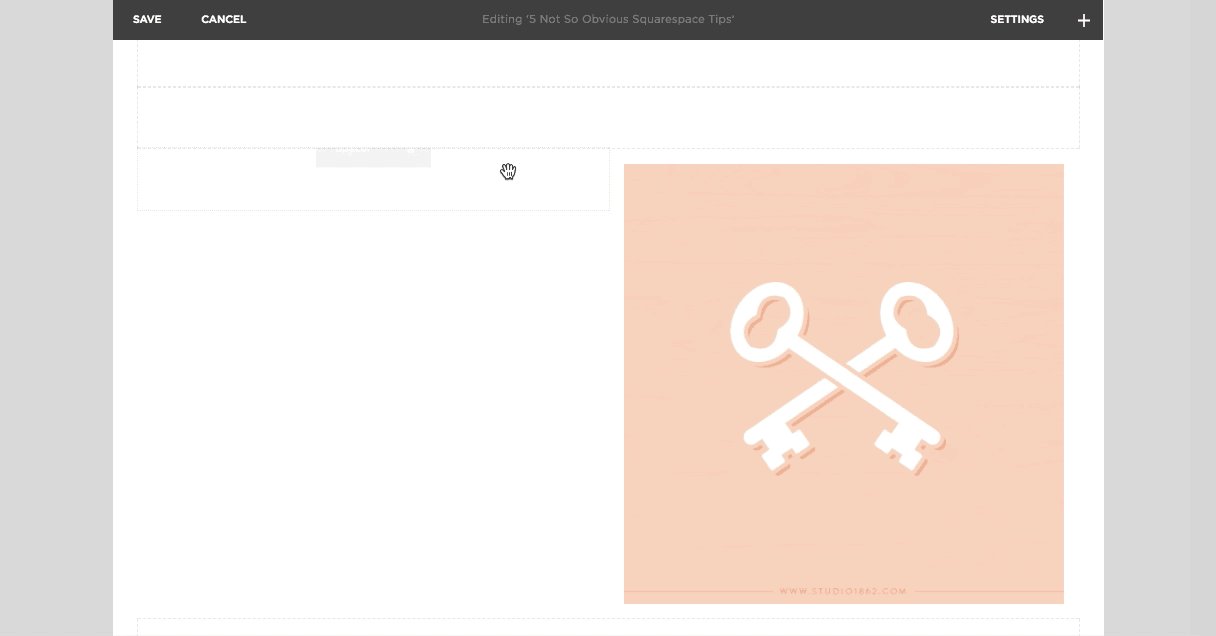
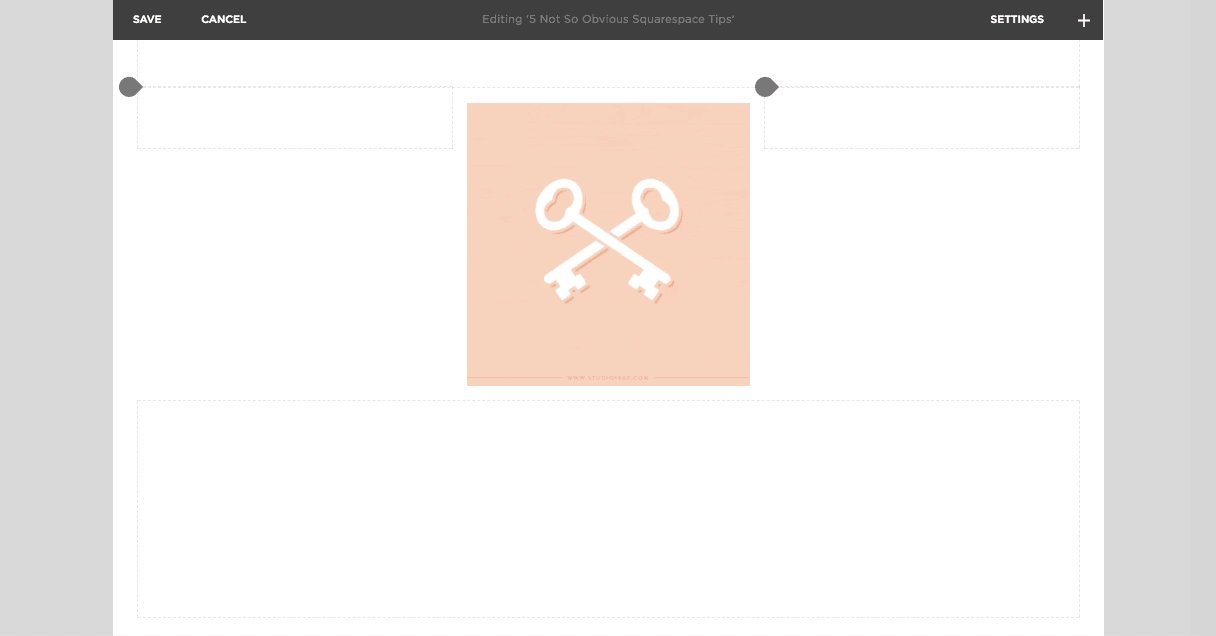
SOLUTION:
To avoid that problem, you can adjust the size by adding 1 spacer to either side of the Image block. Adjust each spacer block's width by hovering over the side of the spacer block that is next to the image and dragging toward (makes the spacer larger & the image smaller) or away (makes the spacer smaller & the image larger) from the block you're trying to resize.
Watch the example below to see it in action:
02 | Using images for different reasons
If you ever come across a need for a bold title or something a little extra, but you don't want to change one of your header fonts in the Style Editor (since that would change it in a more structural way), then here's a new option for you.
Use an app like Canva, or Adobe Illustrator (my preference) to create the title you want, then save it as a PNG (with no background color). Then upload it to an image block on your page, make sure you give it a SEO keyword rich file name AND some naturally worded description in the Alt Text (inside the image block settings) so that both Google’s bots and people using Screen Readers will know what the text inside the image says.
Example:
03 | Using the Announcement Bar
Have you changed something on your site recently & want people to know about it? Make use of your Announcement Bar.
READ MORE: Learn how & why to use the Announcement Bar in Squarespace
You'll need to select "Enable Announcement Bar" from the drop-down menu.
Type whatever you want it to say in that text area, but keep in mind the bar resizes depending on what device the viewer is using, so keep your statement short if you can.
And before you go, if you're intending to link the announcement to something, make sure you do that in the black box at the bottom, where it says: "Clickthrough URL."
You can use that box to link to your own content, a file, or an external source (not on your website, and for which you'll need the entire URL to paste in). If you upload a file, Squarespace has a size limit of about 20MB, so keep that in mind as well.
04 | View your site for Mobile, Tablet & Desktop any time
You may not have noticed, but when you're in your Squarespace account editing your website, there's a grey bar across the top of the preview of each page (before you begin editing).
If you click on the bar, it pulls down and lets you select a device type to preview the page, so you can see how the layout changes for that device size.
Watch the example below to see it in action:
05 | Using keyboard shortcuts
(my favorite!)
If you're like me, and you're constantly logging in to post a new blog or edit anything, learning some of these shortcuts will save you time & energy.
The full list of current Squarespace shortcuts is over here, but I'll go ahead and show you a few I use that I’ve picked up myself.
+ Logging in from your URL
Press the ESC key to log in if you're already on your website (when enabled in your Settings).
+ Search for a menu item
If you can't remember where you found the Announcement Bar panel for example, or you don't know where to look for your invoices, just hit the / or ? on your keyboard and a search bar will pop up to help you find it.
+ Quickly add a new post
Collection pages are for Blogs, Calendar, or Shop. When a collection is open, you can quickly add a new post/event/product by pressing the space bar on your keyboard.
+ Quickly edit any item
Instead of always finding that EDIT button for the page you want to edit, in most cases, you can double-click on the item you want to change, and it opens that block in the editor for you, going right to it.
+ Here are some others you might find useful: