Presets: how to save & re-use your favorite section layouts
What's inside this post: Hide
With the release of version 7.1 of Squarespace, the traditional index page style used on version 7.0 where every section of a long-scroll index page had its own page and URL, was replaced with single pages where we could add sections like blocks, as we pleased.
This was a welcome change for many, because on 7.0 the main (whole) index page had a URL, page & navigation title, etc –as well as each individual page, which became irritating to manage.
With the new version on 7.1, we no longer had to deal with that, but we lost some capabilities at the same time, such as:
duplicating section layouts we liked from other pages & inserting those into other index pages, and
anchor or jump links: because each section no longer had its own URL slug, we no longer have a built-in system for these.
We’ve found ways to add in our own anchor links, but we couldn’t copy sections from one page and add them to a different page without a special third-party plugin which required an additional subscription…
Until NOW. 🥳
Yes, the wait is FINALLY over!
Squarespace has just released this LONG-AWAITED feature for 7.1 websites: the ability to save your favorite section layouts & reuse them on other pages of your website!
Halle-freakin’-lujah!?!
If you haven’t noticed this unobtrusive-almost-to-the-point-of-being-hidden feature yet, or saw it but haven’t tried it yet –then watch & learn!
It’s unbelievably simple to use this new feature, so this tutorial will be SHORT. 👏🏻
How to use the Saved Sections feature on Squarespace
Before we dive in, there are a few details you need to know first:
You can only save sections from inside Edit mode on the page you’re currently viewing
And directly from Squarespace’s support article/tutorial
You can have up to 50 saved sections on your site.
Saved sections aren't linked to the original section. Updating the original section won't update the saved version or anywhere else you've added it.
It's not possible to save collection page sections or footer sections, and it's not possible to add saved sections to your footer.
With those minor limitations in mind, let’s dive into today’s tutorial!
⏯️ Watch the short video!
❶ Save a section
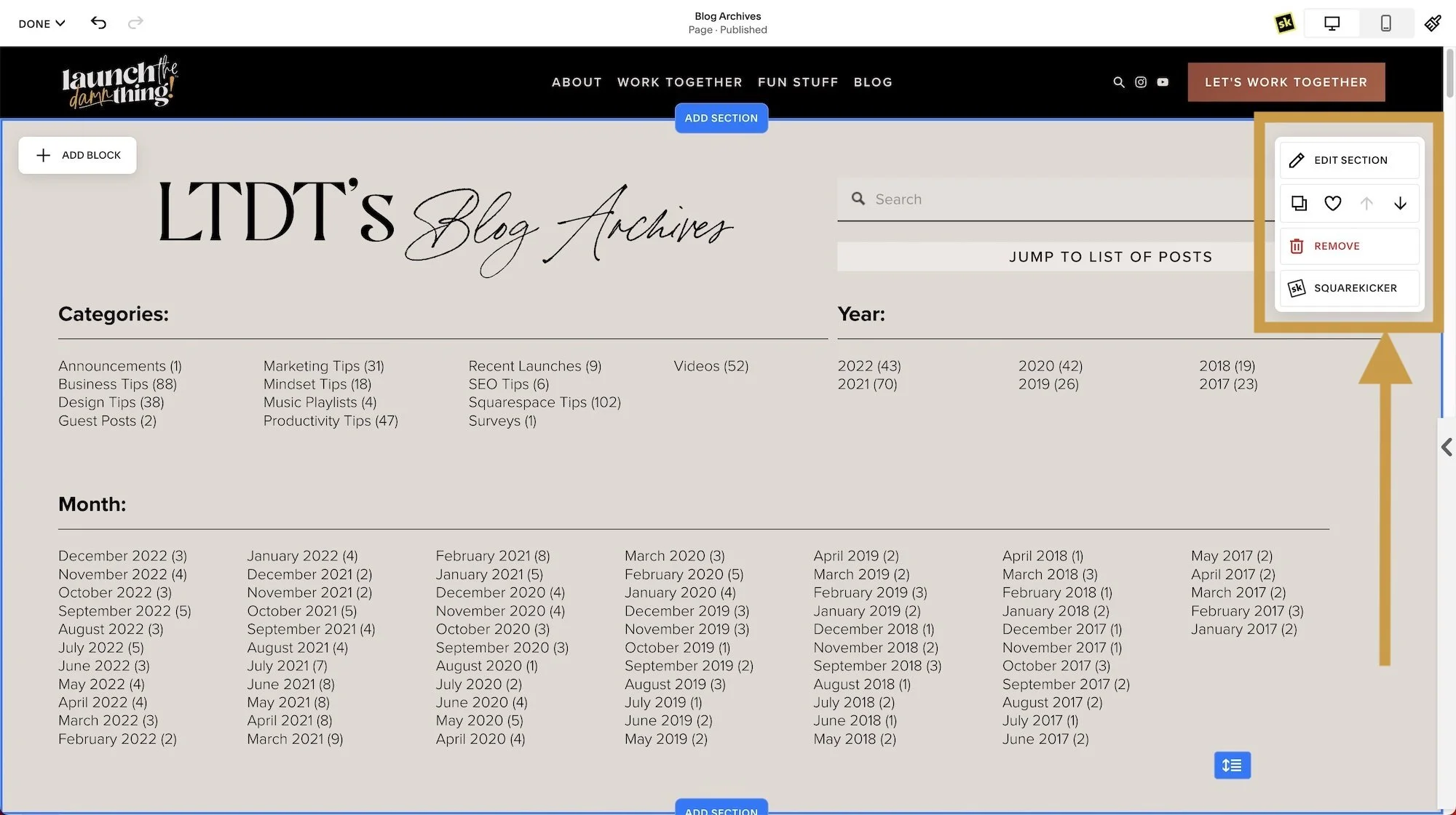
Go to the section’s settings for the one you want to save.
Click the ♡ (heart) icon.
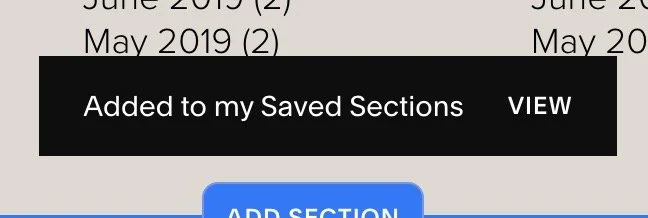
Look for the confirmation message that Squarespace has saved the layout for you.
It will show up at the bottom center of the screen & look something like this:
Done!
Now you can use that same layout anywhere else on your website, –except for the places I mentioned at the top (in your footer, collection pages, etc).
❷ How to use your Saved Sections
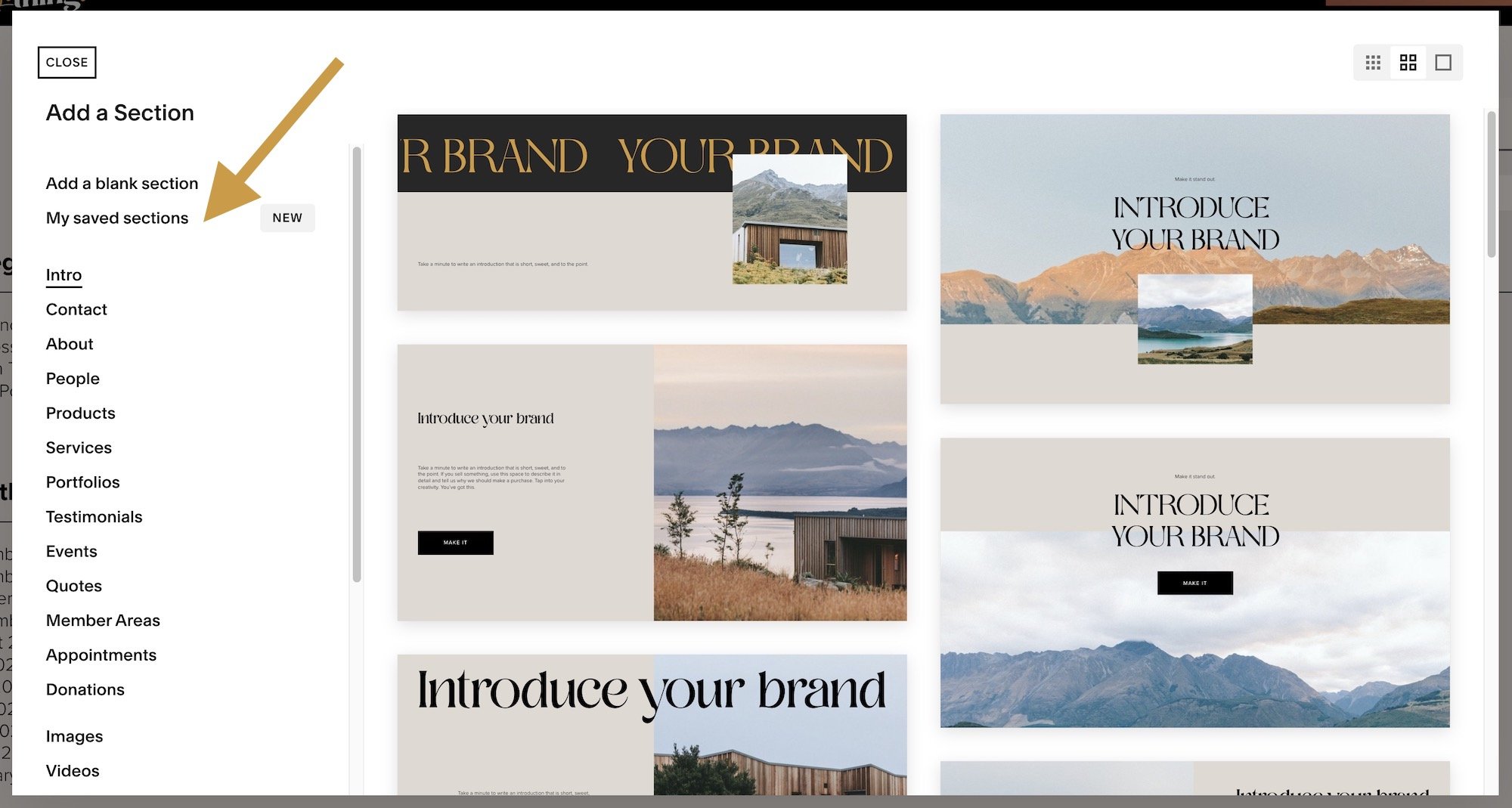
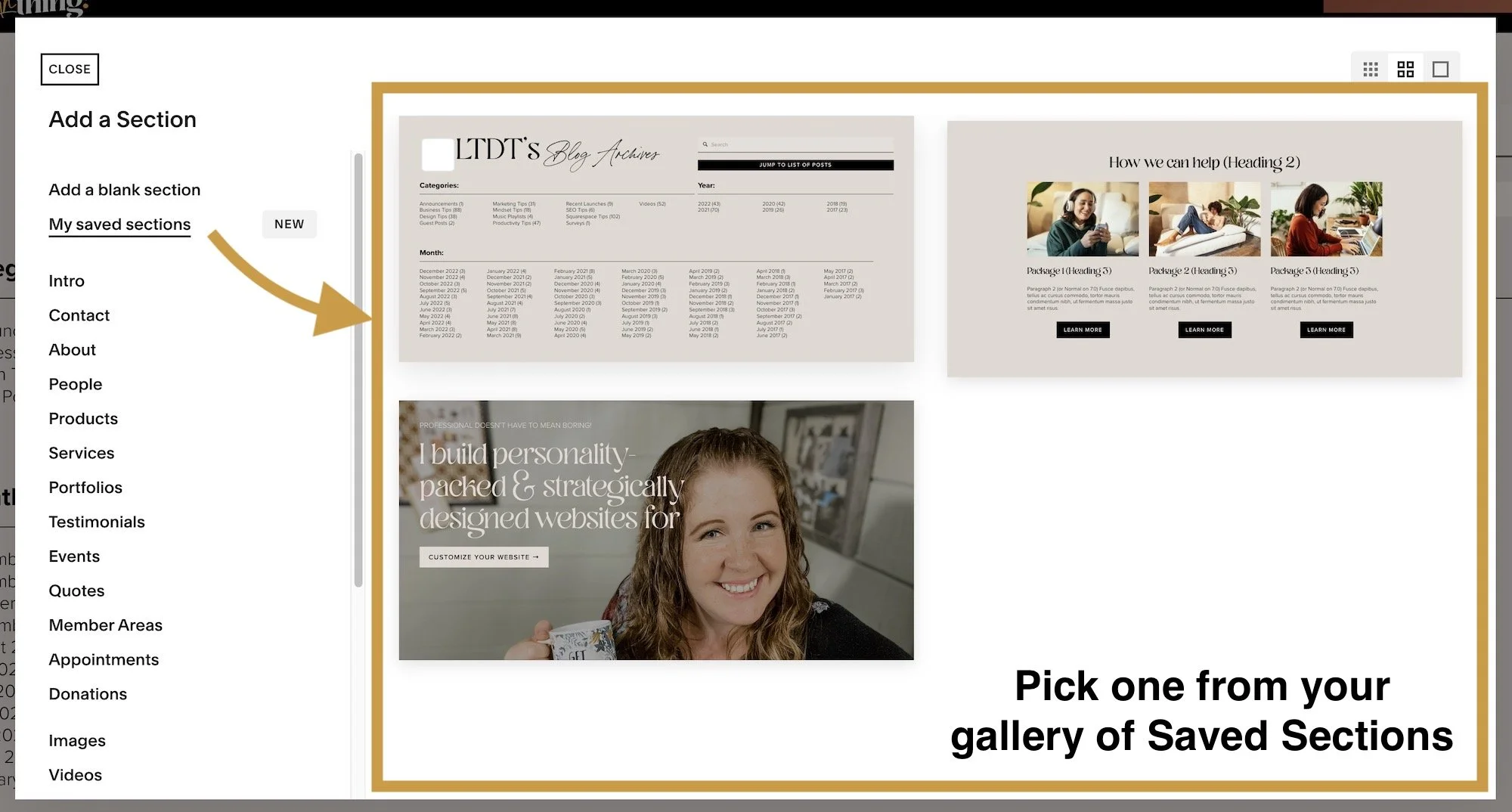
Go to the page where you want to add that new layout, and click the Add Section button.
Then click My saved sections from the menu on the left, in the section picker gallery.
Then choose a layout you’ve already saved from the My saved sections gallery.
As soon as you click on one, Squarespace will copy that exact layout into a new section for you.
Done!
Edit the new section to your heart’s content, then Save your changes.
❸ How to remove a Saved Section
Remember, we can only have up to 50 saved sections, so you will have to delete some from time to time.
To delete a section layout you’ve saved, we’ll go back into the “section picker gallery” –and no, that’s not an official/technical term 😂 – from any page, in Edit mode.
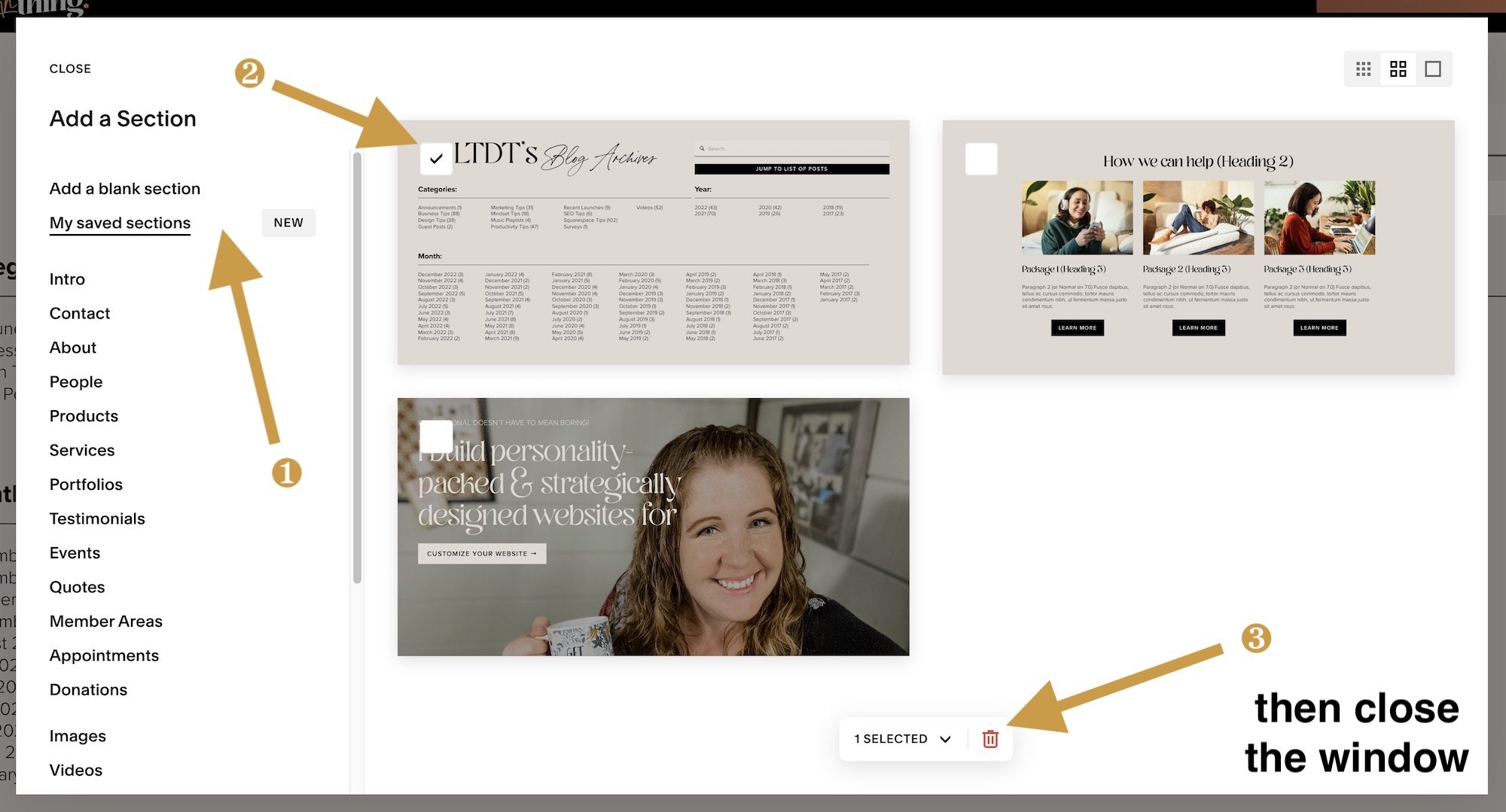
Click My saved sections again.
Hover over the section(s) you want to remove/delete and tick/check the box on each preview.
Then look near the bottom of the gallery for the pop-over menu. This will tell you
how many are selected
select all
deselect all
From there, after you have your selection chosen or confirmed, click the red trash can icon to delete.